


Jorge Aguarón: “Para innovar hay que ser valiente”
El joven artífice de la plataforma educativa ‘on line’ Aularium explica los detalles del proyecto y reconoce que la DGA se ha interesado por su idea.
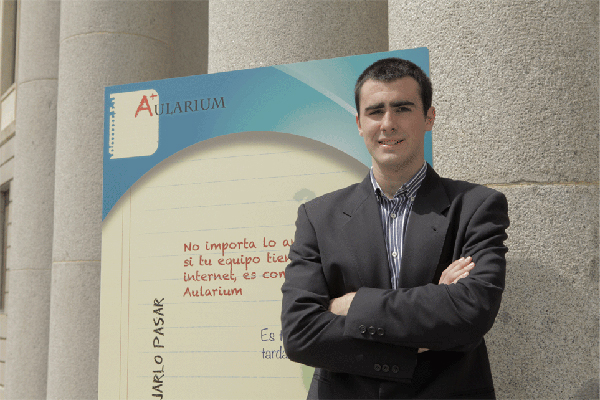
Nació el 16 de mayo de 1996. Es decir, todavía no es mayor de edad, pero ya ha demostrado que está llamado a hacer grandes cosas en el universo digital. El zaragozano Jorge Aguarón de Blas (@jorge_aguaron) ha ideado una innovadora plataforma on line llamada Aularium (@aularium) que de momento está implantada en el colegio Cardenal Xavierre (PP. Dominicos) de Zaragoza, pero que ya ha llamado la atención a los técnicos del departamento de Educación del Gobierno aragonés. Se trata de mantener en contacto constante a través de la red a profesores, padres y alumnos por el bien de la educación de estos últimos. Aularium, que ha sido premiado en el certamen Innovaciencia, promovido por el Centro Superior de Investigaciones Científicas, cuenta con la colaboración de nerion, ya que la plataforma está alojada en la infraestructura cloud de nuestra firma. A continuación, Jorge nos explica un poco más sobre su primer gran proyecto. Seguro que no será el último.
¿Qué es Aularium?
En esencia, se trata de una plataforma on line que reúne y mantiene permanentemente comunicados a los miembros de una determinada comunidad educativa: profesores, alumnos y padres. Ahora mismo está implantada en el colegio Cardenal Xavierre (PP. Dominicos) de Zaragoza, donde yo estudio 2º de Bachillerato.
Una especie de red social hecha a medida de un colegio…
Sí. Se puede decir así. Un lugar de encuentro, consulta e intercambio de datos. Un espacio virtual donde hay mucho tráfico de información sobre todo lo que rodea a la educación de los alumnos: noticias, eventos, calificaciones, incidencias…
¿Cómo se le ocurrió desarrollar un proyecto así?
En el colegio el iPad es ahora mismo una herramienta de trabajo más. Una profesora me pidió consejo sobre cómo podríamos aprovechar precisamente las nuevas tecnologías para mantener también conectados a los padres, para que pudieran estar constantemente informados sobre sus hijos y… Una cosa llevó a otra, y después a otra y… aquí estoy.
…Teniendo conectadas a casi mil personas en la misma plataforma.
Sí. Es verdad que Aularium se concibió y se desarrolló para satisfacer principalmente a los profesores, que son los que me han indicado lo que querían, pero estamos viendo que los padres están igual de contentos. El programa incluye a unos 250 alumnos, todos ellos de Secundaria y Bachillerato de Dominicos, y por lo visto todo el mundo está encantado.
Los profesores sabían bien a quién acudían.
Bueno, la verdad es que siempre me ha gustado la programación y se me ha dado muy bien. Ya hace tres o cuatro años otros dos compañeros y yo ganamos un premio organizado por Telefónica desarrollando una web dedicada a tutoriales de informática.
De momento la idea ya ha sido reconocida por un importante premio.
Sí, Aularium ha sido premiado en la primera edición del certamen juvenil Innovaciencia. Se trata de un concurso promovido por la Fundación Española para la Ciencia y la Tecnología y el Consejo Superior de Investigaciones Científicas (CSIC). En principio la idea era presentarlo solo a los premios Don Bosco, donde no hubo suerte. Después decidimos acudir al certamen del CSIC y allí sí nos premiaron.
Aunque se trate de una primera edición, no parece que Innovaciencia sea un certamen menor.
Lo que más me importa es que se trata de un galardón que premia la innovación. Un profesor del colegio, Abraham Alonso, siempre nos anima a ser valientes, a estrellarnos, a equivocarnos si es necesario a cambio de que seamos atrevidos e intentemos cosas nuevas. Y eso yo lo tengo bien asimilado. Para innovar hay que ser valiente.
¿Es cierto que la DGA se ha interesado en Aularium y que el proyecto podría saltar a otros centros educativos?
Es verdad que ha habido contactos con expertos próximos a la Consejería de Educación y que en unas semanas podría haber más novedades. Pero todo tiene que ir poco a poco. La verdad es que me siento muy orgulloso, pero hay que esperar todavía para dar algo por definitivo.
¿Qué representa para usted y para Aularium el respaldo tecnológico que le da nerion?
Es esencial. Primero por la cercanía. Da mucha confianza que una empresa aragonesa ofrezca este nivel de servicios de hosting. Es una maravilla. Y, por otro lado, se palpa el interés de nerion por los proyectos emprendedores. Por lo visto es algo intrínseco a la casa. En nerion les gusta apoyar la innovación y el emprendimiento y eso hay que agradecerlo.
Con su 1,90 metros de estatura, es fácil adivinar su otra gran afición.
Sí, me gusta mucho el baloncesto. Juego con el equipo del colegio Romareda en el campeonato de Aragón júnior. Soy escolta-alero.
Y por lo visto tampoco se le da mal…
Bueno, hago lo que puedo. No me puedo quejar porque tanto en alevín como en cadete fui convocado por la selección aragonesa.
¿Y no ha pensado mezclar su capacidad para la programación informática y para el deporte… y sorprender con una nueva idea?
Ja, ja ja… Poco a poco. Ya veremos…
Publicado en Emprendedores, Internet, nerion networks - 2013, Redes Sociales | Etiquetas: aularium, educacion, jorge_aguaron, plataforma, red social
Typography
Core Typography
h1. Heading Secondary text
h2. Heading Secondary text
h3. Heading Secondary text
h4. Heading Secondary text
h5. Heading Secondary text
h6. Heading Secondary text
TIPS: Create lighter, secondary text in any heading with a generic <small> tag or the .small class.
Example body text
This is a lead paragraph. Make a paragraph stand out by adding .lead.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus.
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
The following snippet of text is rendered as bold text.
The following snippet of text is rendered as italicized text.
An abbreviation of the word attribute is attr.
Address
Company Name795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890Full Name
P: (123) 456-7890
Esta dirección de correo electrónico está siendo protegida contra los robots de spam. Necesita tener JavaScript habilitado para poder verlo.
Emphasis classes
This is a .mute paragraph.
This is a .text-primary paragraph.
This is a .text-warning paragraph.
This is a .text-danger paragraph.
This is a .text-success paragraph.
This is a .text-info paragraph.
Alignment classes
This is a left aligned text .text-left
This is a center aligned text .text-center
This is a right aligned text .text-right
This is a justify aligned text which is often used in Book Design, Magazine or special Typo Pages. Create a justify aligned text with .text-justify class.
Blockquotes
This is a
Quote's author in Source Title<blockquote>in a<.well>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Quote's author in Source Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Quote's author in Source Title
Color Swatches
Brand Colors
- #1bbc9b
- Brand Primary
- #2c3e50
- Brand Secondary
- #f0ad4e
- Brand Warning
- #d9534f
- Brand Danger
- #5bc0de
- Brand Info
- #5cb85c
- Brand Success
Grayscale Levels
- #222222
- Gray Darker
- #3333333
- Gray Dark
- #666666
- Gray
- #999999
- Gray Light
- #eeeeee
- Gray Lighter
- #f7f7f7
- Gray Lightest
Navigations
Forms
Buttons
Inputs
Sample Basic Form
Hero Units
Jumbotron
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Primary Jumbotron
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Masthead
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Primary Masthead
This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.
Thumbnails
Extend Bootstrap's grid system with the thumbnail component to easily display grids of images, videos, text, and more.
Default example
By default, Bootstrap's thumbnails are designed to showcase linked images with minimal required markup.
Custom content
With a bit of extra markup, it's possible to add any kind of HTML content like headings, paragraphs, or buttons into thumbnails.
Media Object
Media heading
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin commodo. Cras purus odio, vestibulum in vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.Tables
Basic Tables
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
Bordered Tables
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
| # | Column heading | Column heading | Column heading |
|---|---|---|---|
| 1 | Column content | Column content | Column content |
| 2 | Column content | Column content | Column content |
| 3 | Column content | Column content | Column content |
| 4 | Column content | Column content | Column content |
| 5 | Column content | Column content | Column content |
| 6 | Column content | Column content | Column content |
| 7 | Column content | Column content | Column content |
Indicators
Alerts and Notifications
Badges
Labels
Other useful components
List groups
- 14 Cras justo odio
- 2 Dapibus ac facilisis in
- Morbi leo risus
- 1 Morbi leo risus
- 2 Dapibus ac facilisis in
List group item heading
Donec id elit non mi porta gravida at eget metus risus varius blandit.
List group item heading
Donec id elit non mi porta gravida at eget metus.
List group item heading
Donec id elit non mi porta gravida at eget metus.
Panels
Panel primary
Panel success
Panel warning
Panel danger
Panel info
Wells
Menu Module
This module displays a menu on the site (frontend). Menus can be displayed in a wide variety of ways by using the menu options and css menu styles. Help
Breadcrumbs Module
Breadcrumbs provide a pathway for users to navigate through the site. Help










